Resources Industries: Medical
On-Demand Webinar: Low Code / No Code
Altia and Nuvoton Announce Cooperation for Embedded GUI Solutions for Next-Generation IoT and Smart Home Devices
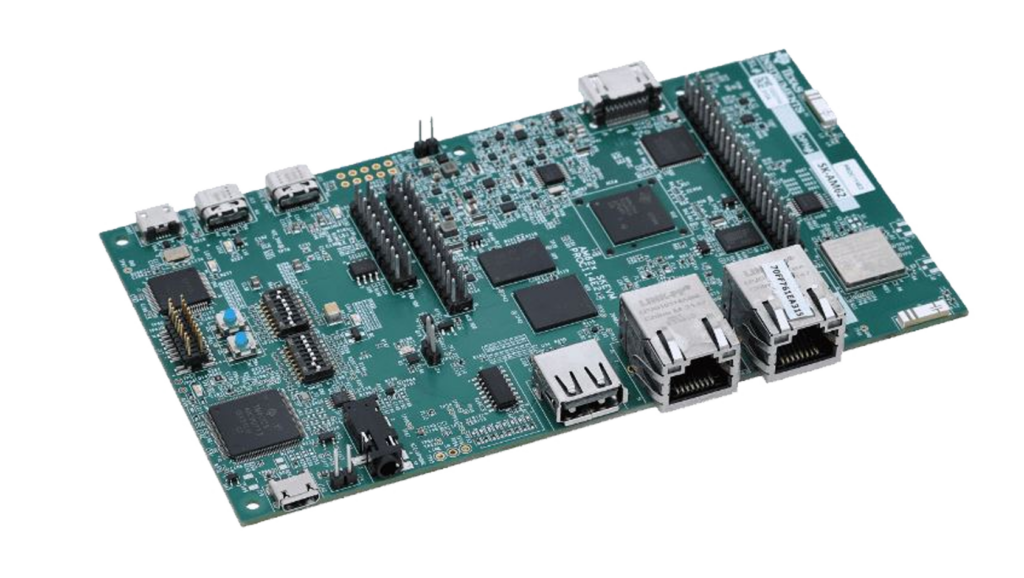
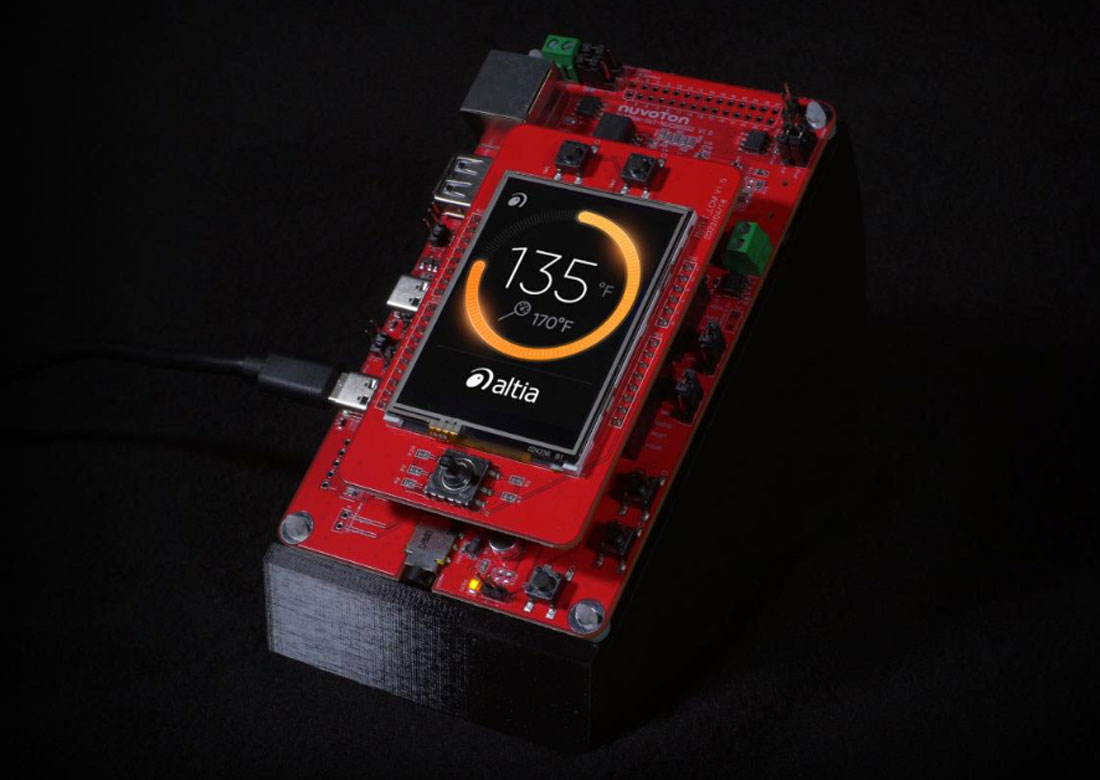
Altia, a leading supplier of graphical user interface (GUI) development solutions for production embedded displays, and Nuvoton Technology Corporation, a leading provider of microcontrollers and microprocessors, announce that Altia-generated graphics code is running on the Nuvoton MPU NUC980. Customers of Altia and Nuvoton can now consider this powerful combination of technologies for their next-generation embedded devices.
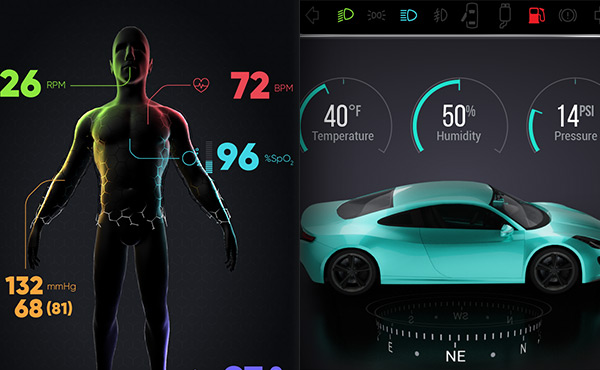
Altia is a concept-to-code GUI solution that gives developers the power to deliver artists’ 2D and 3D graphics to production-embedded hardware. Altia’s code generators are optimized to leverage the full feature set of hardware, yielding the lowest memory footprint and best performance on a chip. Altia’s graphics code is designed for over 100 million devices worldwide in products ranging from automotive and industrial to consumer and medical.
“Nuvoton looks forward to cooperating with Altia on projects for customers designing applications for the Internet of Things and Smart Home. Altia’s industry-standard solutions will enable our customers to deliver very powerful embedded GUIs and a rich user experience on hardware like the Nuvoton MPU NUC980. Altia and Nuvoton together will enable cost-efficient embedded solutions combining well-tested hardware and software that allow a fast time to market,” Nuvoton remarks.
“Altia is well-suited to partner on code generation solutions like the Nuvoton MPU NUC980,” states Jeff Urkevich, Director of Product Marketing for Altia. “With powerful features to maximize GUI performance and carefully architected code generators yielding highly optimized code, Altia enables the smallest footprint and fastest execution on chip.”
To learn more about the NUC980DK microprocessor, visit Nuvoton’s product page. To learn more about Altia and download an Altia GUI demo for Nuvoton MPU NUC980, visit our demo offer page.
About Altia
Altia is a software company that provides graphical user interface design and development tools that can be used from concept to final production code. Our GUI editor, Altia Design, offers development teams the capability to implement a model-based development process enabling clear team communication and accelerated user interface development. Our code generator, Altia DeepScreen, supports a vast range of low- to high-powered processors from a variety of industry-leading silicon providers. Altia generates pure C source code that is optimized to take full advantage of hardware resources. Graphics code generated by Altia is driving millions of displays worldwide – from automotive instrument clusters, HUDs and radios to thermostats, washing machines and medical devices.
Our mission is to get the best automotive, medical and consumer interfaces into production in the shortest time on the lowest cost hardware.
Altia was founded in 1991. Its customers include automotive OEMs and Tier 1s like Continental Automotive, Denso, Stellantis, Ford Motor Company, General Motors, Honda, Renault, Magneti Marelli, Nippon Seiki, Valeo, Visteon and more – plus leading consumer device manufacturers like Electrolux, Whirlpool, NordicTrack and many others.
For more information about Altia, visit www.altia.com or email [email protected].
Follow Altia on LinkedIn, Twitter and YouTube.
Altia Media Contact
Cheryl Falk
Director of Marketing Communications
+ 1 719-598-4299
About Nuvoton
Nuvoton Technology Corporation (Nuvoton) was founded to bring innovative semiconductor solutions to the market. Nuvoton was spun-off as a Winbond Electronics affiliate in July 2008 and went public in September 2010 on the Taiwan Stock Exchange (TWSE). Nuvoton focuses on the developments of microcontroller, microprocessor, smart home, cloud security, battery monitoring, component, visual sensing and IoT with security ICs and has strong market share in Industrial, Automotive, Communication, Consumer and Computer markets. Nuvoton owns 6-inch wafer fabs equipped with diversified processing technologies to provide professional wafer foundry services. Nuvoton provides products with a high performance/cost ratio for its customers by leveraging flexible technology, advanced design capability, and integration of digital and analog technologies. Nuvoton values long term relationships with its partners and customers and is dedicated to continuous innovation of its products, processes, and services. Nuvoton has established subsidiaries in the USA, China, Israel, India, Singapore, Korea and Japan to strengthen regional customer support and global management. For more information, please visit http://www.nuvoton.com.
Nuvoton Media Contact
Carol Chang
Microcontroller Digital Marketing Deputy Director
+886-3-5770066 ext. 23123