Product: Altia Design
Enhancing EV Charging Station UX and Why It Matters

If electric vehicles, or EVs, are the future of the automotive industry, are charging stations the new gas stations? It certainly seems that way, which means the EV charging market is primed for explosive growth. The rise of electric vehicles is creating an increased demand for charging stations. Every opportunity to differentiate a charging station can help businesses capture market share. One such opportunity is in the EV charging station display.
EV Charging Stations by the Numbers
As automotive companies continue to roll out new electric vehicles, the discussion turns to how those vehicles can stay charged:
- Annual EV sales grew 19,000% in the United States between 2010 and 2020. As technology and public opinion evolve, the electric vehicle market is growing exponentially. It’s projected that there will be as many as 35 million EVs on the road by 2030 in the United States alone.
- There are already an estimated 53,000 public charging stations in the United States, according to Porch Research.
- The International Council on Clean Transportation predicts massive growth in the U.S. charging infrastructure between now and 2030.
- The growth isn’t limited to the United States. Global Newswire forecasts a compound annual growth rate of 44% for the electric vehicle charging station market until 2027.
Legacy automotive brands are riding the EV wave instead of trying to swim against it. General Motors CEO, Mary Barra, has set a goal for the company to sell only electric passenger vehicles by 2035. All of those vehicles will need to be charged. Investors, businesses and even governments are pouring resources into their efforts to build the charging stations that will power the electric future of the automotive industry.
Defining and Designing the Charging Station
Thanks in part to a $135 billion commitment from the U.S. government, the United States should have a national network of 500,000 EV charging stations by 2030. Because these charging stations are public, they’ll have to accommodate all the different types of vehicles. Every vehicle can accept a different power level from the electric vehicle supply equipment (EVSE).
When a driver plugs in an electric vehicle, there is a brief communication between the EV and EVSE before charging begins. The car requests information about how much power the charging station can deliver. The EVSE returns an answer. Then the car requests the maximum power the charger can provide, and the vehicle can accept. From there, the car controls the voltage and will continue to charge until it’s full.
What Do Charging Stations Display?
There are three different levels of electric vehicle charging with various display functionality:
- Level 1 120V EV home chargers typically don’t have displays.
- Level 2 chargers, from 240V for home or 208V for commercial chargers, generally have simple displays. The charger might show the time to completion and display the battery level with an animated charge progress bar.
- Level 3 480V EV chargers, including Direct Current Fast Charging (DCFC) and the Tesla Supercharger, offer the most advanced displays. If the EVSE can charge more than one vehicle at a time, it might have multiple displays. These chargers typically have all the EV charging station display features from Level 2, plus a video screen for news headlines and ads.
As more users begin to use charging stations, expectations are rising. Those who wish to win EVSE market share must develop competitive EV charging station displays.
What Drivers and Passengers Need from Charging Stations
EV charging stations aren’t just the gas stations of the future. They’re also travel lodges of the future. People might spend significant time at these stations while waiting for their vehicles to charge. Not all EV charging stations are built the same, and the differences matter more for extended visits. It’s critical to create the right user experience, which means considering the following:
Prioritize Ease of Use
Early adopters have already had EVs for years, and now the early majority is starting to embrace electric vehicles. Social reasons for going electric are even encouraging some people who typically don’t adopt technology, especially quickly. As a result, new users of all ages and comfort levels will be interacting with EV charging station displays.
To accommodate a diverse user base, an EV charging station display must be user-friendly and intuitive. Simple screens should provide clear instructions. Touch screens should enable easy navigation. There must be convenient payment options and a clear path to payment.
Users want to know where they are in the charging process and take control of the charging experience as much as possible. Some users prefer to monitor and manage the experience via a mobile app or the in-vehicle interface, so the EVSE must be compatible with other technologies. Diagnostic information, troubleshooting workflows and live support help guide the user to a satisfying experience.
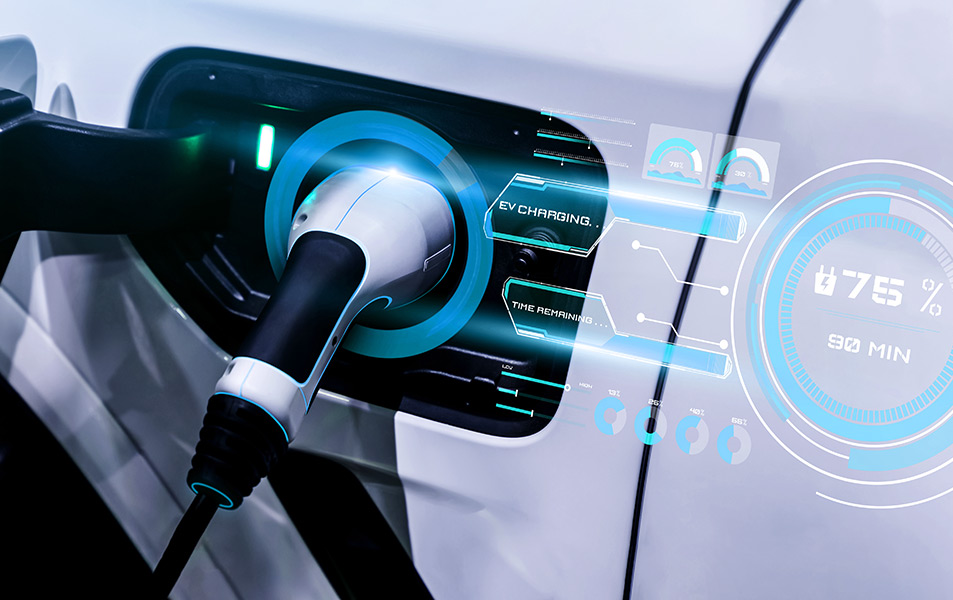
Ensure High Visibility
The EV charging station display will likely be outside, requiring it to be visible in all conditions. It will need the right type of screen to make the charging status visible to the user. When designing an EVSE, it can be helpful to generate code and test it in various real-world scenarios—including sun, shade, partial light and full darkness.
Performance Matters
An EVSE has to offer flexible charging speeds to accommodate different types of EVs as well as user preferences. Then there’s the performance of the EV charging station display itself. When the user wants to modify the charging performance, the interface needs to be responsive enough to make that happen. GUI code that has been optimized for the display hardware makes graphics perform more smoothly. Testing that code on production-intent hardware ensures that the display is adequately responsive to touch.
Inform and Entertain
The U.S. Department of Transportation reports that a fully electric vehicle might take 4-10 hours to gain a full charge from Level 2 charging. This speed makes it more suitable for locations where the driver spends significant time, like home or the workplace. DC Fast Charging (DCFC) is more ideal for high-traffic areas and road trip stops. DCFC might get an electric vehicle to an 80% charge in just 20 minutes to one hour.
In any case, drivers and passengers often have time to kill at the charging station. OTA updates enable a variety of informational and entertaining content. Drivers and passengers may wish to play audio and video without using battery power from their vehicles or devices. Alternatively, users might want quick information about area restaurants, lodging or entertainment.
The EVSE display might also show stats and graphics that gamify the experience. Guest books and driver networks inspire engagement. They also give drivers additional reasons to choose one charging station over another. Capturing a user base also creates opportunities to sell ads, including offers for nearby businesses.
Choose the Right Hardware
Selecting versatile hardware will give the EV charging station greater compatibility and connectivity. The hardware has to be able to support the graphical features of the GUI and run at top performance. At the same time, identifying favorable target hardware goes a long way toward controlling costs.
Getting Started with EV Charging Station Display Design
Ultimately, users have a significant say in which businesses will win market share within the growing EV charging industry. A thoughtful display can enhance the experience of using public charging stations and Level 2 home charging. For more information, visit www.altia.com.
Multi-Industry GUI Demo for the Nuvoton NUC980

Altia – Concept-to-Code GUI Software

EV Charging Station GUI

How to Reduce Power Consumption in EV HMIs

Phytec EV Charger

A Roadmap for Designing and Deploying Medical Device GUIs

Top UI / UX Trends for Medical Device Design

Medical device manufacturers are feeling a massive paradigm shift. Their products are being measured against smartphones, VR headsets and similar consumer technologies. As a result, medical devices must deliver a pleasant, intuitive and engaging user experience (UX). It’s not enough for medical device user interface (UI) to look sleek and advanced — every aspect of the interface must be fine-tuned to optimize usability and safety.
Current Medical Device Design Trends
With market expectations at an all-time high, medical device manufacturers are eager to meet those expectations by adding new features and improving their products. The following nine trends cover some ways medical device manufacturers can design experiences to meet and exceed rising standards.
1 – Interactive Virtual Reality
Virtual Reality (VR) allows people to experience real things in a virtual environment. Immersive, interactive, simulated environments provide excellent opportunities for training and learning. For example, a doctor can prepare for an advanced surgery using VR training exercises.
VR training is a safe way to practice procedures and get repetitions before seeing a live patient. Beyond the educational and surgical planning applications, VR can stimulate mental and physiological processes for patients. As medical device manufacturers identify additional use cases, VR is becoming more common in university research and hospital settings.
2 – Skeuomorphic Design
Improving medical device user interfaces has been a focus for years, particularly relying on recognizable visual cues to enhance the user experience. For example, a stethoscope icon or EKG readout symbol might replace the words “heart rate” on a medical device screen.
One of the primary benefits of such visual cues is that they empower language-agnostic designs. Text-based designs might require you to translate the phrase “heart rate” into numerous languages for potential users. An icon of a stethoscope or an EKG readout is clear regardless of whether the patient speaks English, Spanish or Chinese.
When conceptualizing visual design elements, medical device product teams can choose between flat and skeuomorphic designs. Flat design results in a simple, two-dimensional representation of an object. Adding skeuomorphic qualities like shadows and color variations can give elements the appearance of being shiny or existing in three dimensions.
Choosing a skeuomorphic design is one of the most prevalent healthcare UX trends today because it makes for visually appealing interfaces. However, skeuomorphic design isn’t always the answer. Flat design is still ideal in some situations:
- For secondary and non-critical controls
- When the device only contains one or two buttons
- When on-screen cues help users differentiate interactive controls from static text
Skeuomorphic design touches like subtle gradients and drop shadows can give controls a more nuanced appearance. However, being too heavy-handed with it can do more harm than good to aesthetics and usability.
3 – Data Visualization
Visualizing patient data helps doctors and medical researchers gain valuable insights. Clear visualizations strip the complexity away from the data and bring the most helpful information to the forefront, allowing healthcare professionals to work more efficiently to provide fast and impactful patient care.
Instead of poring over a spreadsheet or writing database queries, patients and healthcare professionals can identify trends and outliers at a glance. Simple, straightforward data visualization also has a place in patient-facing medical devices. For example, Tandem Diabetes Care leveraged smart technology to transform their medical device UX.
4 – Interactive Chatbots
Interactive chatbots help patients access information and support with minimal friction. Providing instant answers to routine queries makes self-service easier for patients. People prefer that healthcare UI software to be interactive, and chatbots introduce a simulation of the human element. When chatbots handle monotonous and repetitive tasks, employees can focus on the work that requires human intervention.
5 – Voice Interface
Voice interfaces are becoming more useful — in your phone, at home and, now, in medical devices. Like interactive chatbots, voice interfaces provide patients and healthcare professionals with yet another way to access information quickly and conveniently.
Hands-free usability is especially valuable to patients who may not have full use of their hands. Voice interfaces give these patients the option to access application functions without help. Similarly, healthcare professionals can use voice interfaces to control technology without putting down their scalpels, needles or forceps.
6 – Customizable mHealth Apps
Mobile health apps are yet another way to increase the accessibility of information and functionality. Patients can use mHealth apps to take control of their healthcare from just about anywhere with email access. Customizable apps make the user experience more convenient, especially for patients who aren’t by a desktop or laptop all day.
mHealth apps increase patient engagement in a number of ways:
- Sending reminders and allowing changes to appointments
- Providing updates related to drug recommendations or other resources
- Personalization of notifications and other features
- Mobile tracking of health and fitness metrics
- Offering video chat capabilities for telemedicine
Flexible customization makes mHealth apps easier to use and understand.
7 – Patient-Centric UI Design
Most of the growing healthcare UX trends share something in common. It’s all about putting patients at the center of the interface. From text size and typeface to the speed of screen scrolling, there are countless opportunities to make medical devices more pleasant and intuitive. When the device is created with the patient’s needs in mind then it’s likely that the patient will be more successful using it—less time and stress trying to figure out how to use the device, for example.
Ease of use is paramount, and not just for patients. For example, when Medtronic developed an FDA-Certified Medical device, they did so with the mindset that physicians and clinicians don’t have time to specialize in all kinds of different devices. Rather than putting the onus on healthcare providers to study the device, they created a simple touchscreen design with multi-language support.
8 – Flexible BOM Built In
Medical device OEMs have learned a lot of hard lessons during the chip shortage. When their device GUIs are limited to a single chip, production ceases when that chip becomes unavailable. This is a hard lesson that many device manufacturers have learned in recent times.
Designing flexibility into a GUI is a smart new strategy for keeping medical device production going for now and for the future. Selecting GUI design tools that support a wide range of hardware is key to that flexibility.
9 – Cloud-Based Design
Even beyond the chip shortage, the post-pandemic world creates challenges for all types of design teams and device manufacturers:
- Dispersed teams
- Supply chain issues
- Shipping and labor costs
- Disparate hardware-software stacks
All of these challenges can mean costly delays for GUI projects, so GUI teams are looking for ways to speed their development and reduce costs. Hardware-as-a-Service (HaaS) solutions like Altia CloudWare™ enable cloud-based design workflows to shrink or solve those problems.
Optimizing UX for Medical Devices
These nine trends are related as parts of a user-centric design philosophy. In the same way, every feature in a medical device must work together to create a cohesive user experience. Adding elements can help a product stand out and add more value for patients, but it’s also vital to implement features safely.
To see how Altia responds to medical device UI trends without increasing the risk of product failure, request your live demo.
Freeware GUIs are expensive