Altia, a global leader in graphical user interface (GUI) development tools, has announced an exciting integration with CarByte’s cloud-based virtual reality (VR) environment, enabling automotive OEMs and suppliers to prove out production-intent HMIs in immersive, virtual vehicles.
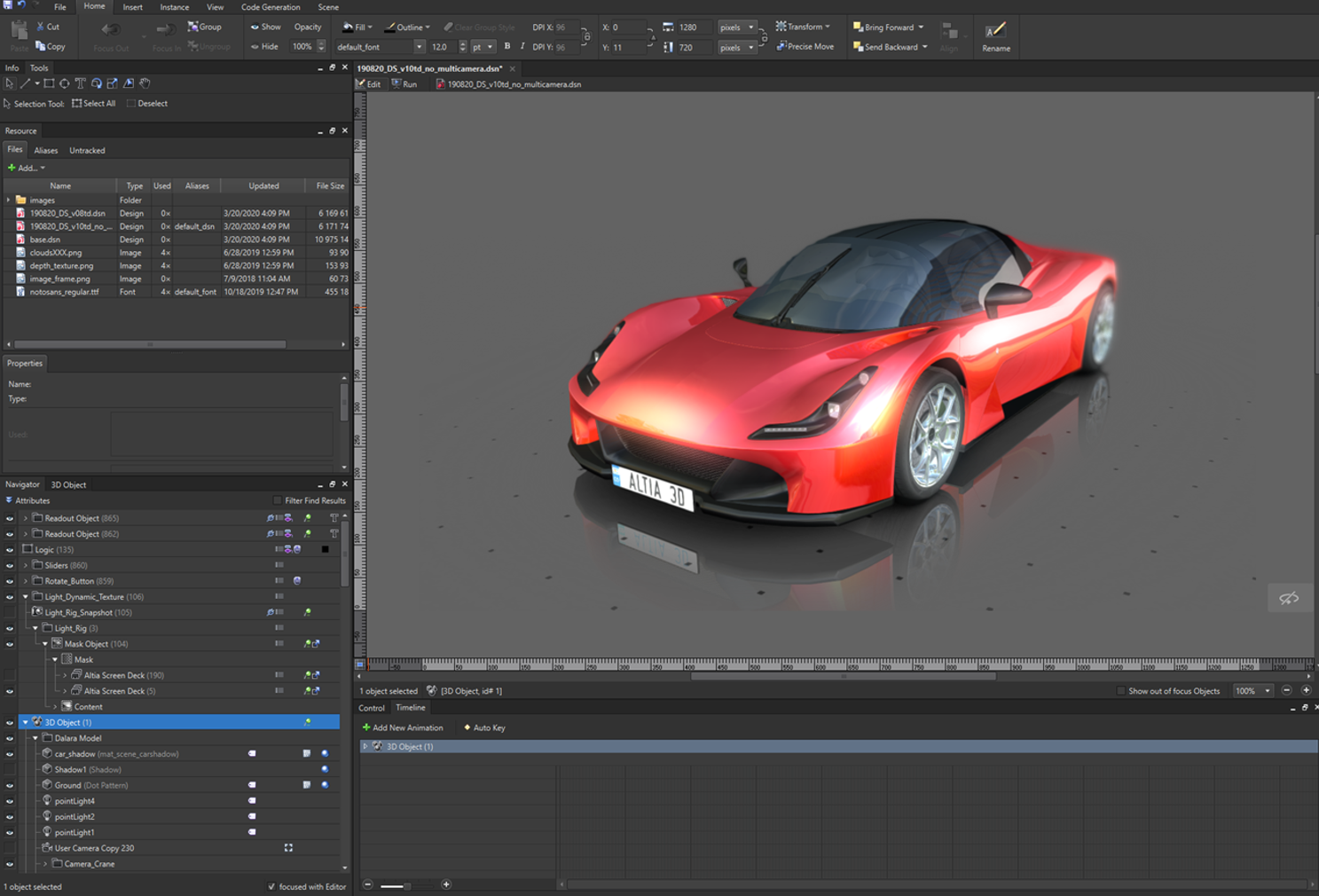
This collaboration takes interface fidelity to unprecedented levels by allowing Altia’s GUI models—designed for real-world deployment—to be seamlessly implemented and evaluated within CarByte’s VR platform. Engineers and designers can now interact with their fully functional Altia HMIs in a virtual cockpit, simulating real driving conditions and user interactions.
CarByte HMI Studio is a SaaS platform for next-gen HMI simulation and development. It delivers real-time 3D rendering and pixel streaming from scalable server clusters—enabling seamless, high-performance access across devices and teams. Integrated vehicle data, VR support and cloud-based workflows accelerate interactive prototyping and validation from concept to production.
“By incorporating HMIs into a simulation of a realistic environment, user experiences can become more tangible. This real experience is what allows us to develop user-centric and efficient applications,” Project Lead Erhan Evin explains.
Once VR validation is complete, OEMs can generate production-ready C code from that same Altia HMI model, streamlining their path from concept to vehicle deployment.
“This integration empowers our customers to obtain a truly optimized user experience while dramatically shortening their cockpit HMI development cycle,” said Jason Williamson, Vice President of Marketing at Altia. “By combining Altia’s production-grade GUI tools with CarByte’s immersive testing platform, we’re enabling a new era of efficient, high-fidelity HMI development.”
Check out the integration of Altia with CarByte’s VR platform in person at Car HMI Europe, June 16-17 at the Hotel Titanic Chaussee in Berlin, Germany. For more information, email [email protected].
About Altia
Altia is a software company that provides graphical user interface design and development tools that can be used from concept to final production code. Our GUI editor, Altia Design, offers development teams the capability to implement a model-based development process enabling clear team communication and accelerated user interface development. Our code generator, Altia DeepScreen, supports a vast range of low- to high-powered processors from a variety of industry-leading silicon providers. Altia generates pure C source code that is optimized to take full advantage of hardware resources. Graphics code generated by Altia is driving millions of displays worldwide – from automotive instrument clusters, HUDs and radios to thermostats, washing machines and medical devices.
Our mission is to get the best automotive, medical and consumer interfaces into production in the shortest time on the lowest cost hardware.
Altia was founded in 1991. Its customers include automotive OEMs and Tier 1s like Continental Automotive, Denso, Stellantis, Ford Motor Company, General Motors, Honda, Renault, Magneti Marelli, Nippon Seiki, Valeo, Visteon and more—plus leading consumer device manufacturers like Electrolux, Whirlpool, NordicTrack and many others.
For more information about Altia, visit www.altia.com or email [email protected].
About CarByte
CarByte is a dynamic and fast-growing company that offers innovative services in consulting, development, engineering and management of digital projects – holistically and from end-to-end. It combines all the technical domains required for a distributed and software-defined system (SDX). With years of experience in technology consulting and engineering for automotive and mobility providers, CarByte creates comprehensive solutions in the automotive & mobility sector as well as manufacturing, health tech and consumer IoT. CarByte was founded in 2021 and has expanded into the CarByte Technology Group in only four years. The group with two subsidiaries employs more than 200 people at 8 locations throughout Germany.
For more information about CarByte, visit https://carbyte.de/ or get in touch via email at [email protected].