Altia, a leading provider of graphical user interface (GUI) design tools, proudly announces its support for scaling Altia DeepScreen to NXP’s latest i.MX 95 application processors. NXP is offering an impressive range of i.MX 95 devices to suit a variety of cost and performance requirements—and Altia’s GUI development software is uniquely suited to support embedded GUI development across the i.MX 95 product line.
The i.MX 95 applications processor family enables a broad range of Altia graphical user interface applications in automotive, auto-adjacent, industrial and more. The i.MX 95 family capabilities include a multi-core application domain with up to six Arm Cortex®-A55 cores, as well as two independent real-time domains for safety/low-power and high-performance real-time use, consisting of high-performance Arm Cortex-M7 and Arm Cortex-M33 CPUs, combining low-power, real-time and high-performance processing. Aligning with Altia’s mission to deliver safety solutions for mission-critical GUIs, the i.MX 95 family is designed to enable ISO 26262 ASIL-B and SIL-2 IEC 61508 compliant platforms.
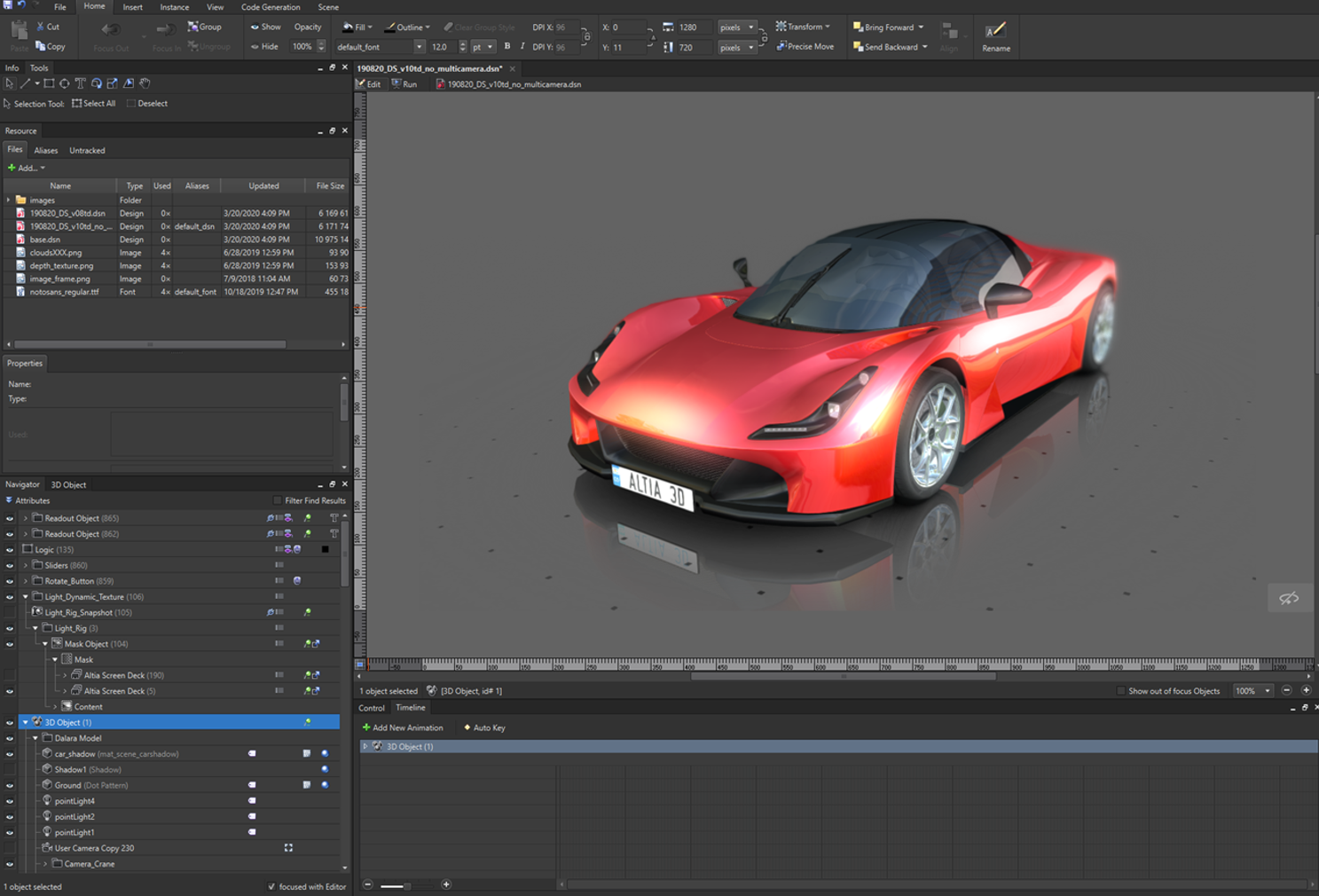
Altia’s advanced GUI editor and graphics code generator are exceptionally well-suited for GUI projects targeting the i.MX 95 family of application processors. Altia simplifies the transition from artist’s graphics drawn in Sketch, Figma or 3D graphics software packages to deployable graphics code. Companies who use Altia to design and deploy their production embedded GUIs reduce development time and costs compared to competitive solutions. Collaboration is further enhanced by Altia CloudWare™, where users can immediately test drive and begin development of their GUIs for i.MX 95 remotely with Altia’s hardware-and-software-in-the-cloud platform. Altia’s automatic code generation minimizes RAM usage and optimizes performance, making it an essential tool for developers working with embedded GUIs.
Altia’s VP of Engineering, Michael Hill, states, “Altia has a long, successful history of supporting NXP silicon—and our team is proud to offer code generation solutions for the NXP i.MX 95 family of application processors. Our initial findings suggest that this processor combined with Altia-generated graphics code performs at twice the speed of the previous generation. This will be a powerful combination of technologies for all embedded applications.”
Designers and developers interested in demoing Altia with i.MX 95 should visit https://altia.com/get-started/.
About Altia
Altia is a software company that provides graphical user interface design and development tools that can be used from concept to final production code. Our GUI editor, Altia Design, offers development teams the capability to implement a model-based development process enabling clear team communication and accelerated user interface development. Our code generator, Altia DeepScreen, supports a vast range of low- to high-powered processors from a variety of industry-leading silicon providers. Altia generates pure C source code that is optimized to take full advantage of hardware resources. Graphics code generated by Altia is driving millions of displays worldwide – from automotive instrument clusters, HUDs and radios to thermostats, washing machines and medical devices.
Our mission is to get the best automotive, medical and consumer interfaces into production in the shortest time on the lowest cost hardware.
Altia was founded in 1991. Its customers include automotive OEMs and Tier 1s like Continental Automotive, Denso, Stellantis, Ford Motor Company, General Motors, Honda, Renault, Marelli, Nippon Seiki, Valeo, Visteon and more – plus leading consumer device manufacturers like Electrolux, Whirlpool, NordicTrack and many others.
For more information about Altia, visit www.altia.com or email [email protected].