Los fabricantes de dispositivos médicos están sintiendo un cambio de paradigma masivo. Sus productos se están comparando con teléfonos inteligentes, auriculares VR y tecnologías de consumo similares. Como resultado, los dispositivos médicos deben ofrecer una experiencia de usuario (UX) agradable, intuitiva y atractiva. No basta con que la interfaz de usuario (UI) de un dispositivo médico vea elegante y avanzada: todos los aspectos de la interfaz deben ajustarse para optimizar la usabilidad y la seguridad.
Tendencias actuales de diseño de dispositivos médicos
Con las expectativas del mercado en su punto más alto, los fabricantes de dispositivos médicos están ansiosos por cumplir esas expectativas agregando nuevas características y mejorando sus productos. Las siguientes nueve tendencias cubren algunas formas en que los fabricantes de dispositivos médicos pueden diseñar experiencias para cumplir y superar los estándares en aumento.
1 – Realidad Virtual Interactiva
La realidad virtual (VR) permite a las personas experimentar cosas reales en un entorno virtual. Los entornos simulados, interactivos y de inmersión brindan excelentes oportunidades para la capacitación y el aprendizaje. Por ejemplo, un médico puede prepararse para una cirugía avanzada mediante ejercicios de entrenamiento de realidad virtual.
El entrenamiento de realidad virtual es una forma segura de practicar procedimientos y obtener repeticiones antes de ver a un paciente en vivo. Más allá de las aplicaciones educativas y de planificación quirúrgica, la realidad virtual puede estimular los procesos mentales y fisiológicos de los pacientes. A medida que los fabricantes de dispositivos médicos identifican casos de uso adicionales, la realidad virtual se vuelve más común en la investigación universitaria y en entornos hospitalarios.
2 – Diseño esqueomórfico
Mejora de las interfaces de usuario de dispositivos médicos ha sido un enfoque durante años, particularmente confiando en señales visuales reconocibles para mejorar la experiencia del usuario. Por ejemplo, un ícono de estetoscopio o un símbolo de lectura de EKG podría reemplazar las palabras "frecuencia cardíaca" en la pantalla de un dispositivo médico.
Uno de los principales beneficios de tales señales visuales es que potencian los diseños independientes del lenguaje. Los diseños basados en texto pueden requerir que traduzcas la frase "frecuencia cardíaca" a varios idiomas para los usuarios potenciales. Un ícono de un estetoscopio o una lectura de EKG es claro independientemente de si el paciente habla inglés, español o chino.
Al conceptualizar elementos de diseño visual, los equipos de productos de dispositivos médicos pueden elegir entre diseños planos y skeuomorphic. El diseño plano da como resultado una representación bidimensional simple de un objeto. Agregar cualidades esquemórficas como sombras y variaciones de color puede dar a los elementos la apariencia de ser brillantes o existentes en tres dimensiones.
Elegir un diseño skeuomorphic es una de las tendencias de UX de atención médica más frecuentes en la actualidad porque crea interfaces visualmente atractivas. Sin embargo, el diseño skeuomorphic no siempre es la respuesta. El diseño plano sigue siendo ideal en algunas situaciones:
- Para controles secundarios y no críticos
- Cuando el dispositivo solo contiene uno o dos botones
- Cuando las señales en pantalla ayudan a los usuarios a diferenciar los controles interactivos del texto estático
Los toques de diseño skeuomorphic como degradados sutiles y sombras paralelas pueden dar a los controles una apariencia más matizada. Sin embargo, ser demasiado pesado con él puede hacer más daño que bien a la estética y la facilidad de uso.
3 – Visualización de datos
La visualización de datos de pacientes ayuda a los médicos e investigadores médicos a obtener información valiosa. Las visualizaciones claras eliminan la complejidad de los datos y brindan la información más útil al frente, lo que permite a los profesionales de la salud trabajar de manera más eficiente para brindar una atención al paciente rápida e impactante.
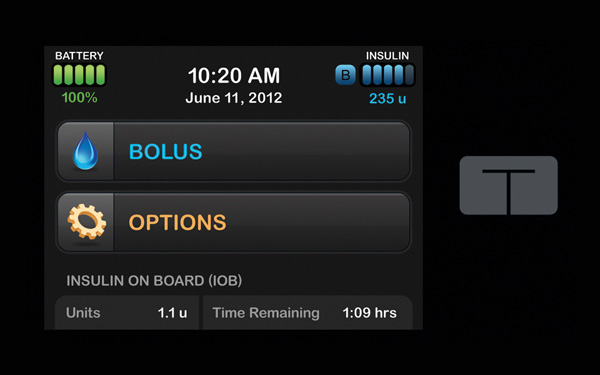
En lugar de estudiar detenidamente una hoja de cálculo o escribir consultas en la base de datos, los pacientes y los profesionales de la salud pueden identificar tendencias y valores atípicos de un vistazo. La visualización de datos simple y directa también tiene un lugar en los dispositivos médicos orientados al paciente. Por ejemplo, Tandem Diabetes Care aprovechó la tecnología inteligente para transformar su dispositivo médico UX.
4 – Chatbots interactivos
Los chatbots interactivos ayudan a los pacientes a acceder a información y soporte con una fricción mínima. Brindar respuestas instantáneas a consultas de rutina facilita el autoservicio para los pacientes. La gente prefiere que el software de interfaz de usuario de atención médica sea interactivo, y los chatbots introducen una simulación del elemento humano. Cuando los chatbots manejan tareas monótonas y repetitivas, los empleados pueden concentrarse en el trabajo que requiere intervención humana.
5 – Interfaz de voz
Las interfaces de voz son cada vez más útiles: en su teléfono, en casa y, ahora, en dispositivos médicos. Al igual que los chatbots interactivos, las interfaces de voz brindan a los pacientes y profesionales de la salud otra forma de acceder a la información de manera rápida y conveniente.
La usabilidad de manos libres es especialmente valiosa para los pacientes que pueden no tener un uso completo de sus manos. Las interfaces de voz brindan a estos pacientes la opción de acceder a las funciones de la aplicación sin ayuda. Del mismo modo, los profesionales de la salud pueden usar interfaces de voz para controlar la tecnología sin dejar sus bisturíes, agujas o fórceps.
6 – Aplicaciones mHealth personalizables
Las aplicaciones móviles de salud son otra forma de aumentar la accesibilidad de la información y la funcionalidad. Los pacientes pueden usar las aplicaciones de mHealth para tomar el control de su atención médica desde casi cualquier lugar con acceso al correo electrónico. Las aplicaciones personalizables hacen que la experiencia del usuario sea más conveniente, especialmente para los pacientes que no tienen una computadora de escritorio o una computadora portátil todo el día.
Las aplicaciones de mHealth aumentan la participación del paciente de varias maneras:
- Enviar recordatorios y permitir cambios en las citas
- Proporcionar actualizaciones relacionadas con recomendaciones de medicamentos u otros recursos
- Personalización de notificaciones y otras funcionalidades
- Seguimiento móvil de métricas de salud y estado físico
- Ofreciendo capacidades de chat de video para telemedicina
La personalización flexible hace que las aplicaciones de mHealth sean más fáciles de usar y comprender.
7 – Diseño de interfaz de usuario centrado en el paciente
La mayoría de las crecientes tendencias de UX de atención médica comparten algo en común. Se trata de poner a los pacientes en el centro de la interfaz. Desde el tamaño del texto y el tipo de letra hasta la velocidad de desplazamiento de la pantalla, existen innumerables oportunidades para hacer que los dispositivos médicos sean más agradables e intuitivos. Cuando el dispositivo se crea teniendo en cuenta las necesidades del paciente, es probable que el paciente tenga más éxito usándolo, por ejemplo, menos tiempo y estrés tratando de descubrir cómo usar el dispositivo.
La facilidad de uso es primordial, y no solo para los pacientes. por ejemplo, cuando Medtronic desarrolló un dispositivo médico certificado por la FDA, lo hicieron con la mentalidad de que los médicos y clínicos no tienen tiempo para especializarse en todo tipo de dispositivos diferentes. En lugar de responsabilizar a los proveedores de atención médica de estudiar el dispositivo, crearon un diseño de pantalla táctil simple con soporte en varios idiomas.
8 – Lista de materiales flexible integrada
Los OEM de dispositivos médicos han aprendido muchas lecciones difíciles durante la escasez de chips. Cuando las GUI de sus dispositivos están limitadas a un solo chip, la producción cesa cuando ese chip deja de estar disponible. Esta es una dura lección que muchos fabricantes de dispositivos han aprendido en los últimos tiempos.
Diseñar flexibilidad en una GUI es una nueva estrategia inteligente para mantener la producción de dispositivos médicos ahora y en el futuro. Seleccionar herramientas de diseño de GUI que soporten una amplia gama de hardware es clave para esa flexibilidad.
9 – Diseño basado en la nube
Incluso más allá de la escasez de chips, el mundo posterior a la pandemia crea desafíos para todo tipo de equipos de diseño y fabricantes de dispositivos:
- Equipos dispersos
- Problemas de la cadena de suministro
- Gastos de envío y mano de obra
- Pilas de hardware y software dispares
Todos estos desafíos pueden significar retrasos costosos para los proyectos de GUI, por lo que los equipos de GUI están buscando formas de acelerar su desarrollo y reducir los costos. Soluciones de hardware como servicio (HaaS) como Altia CloudWare™ habilite los flujos de trabajo de diseño basados en la nube para reducir o resolver esos problemas.
Optimización de UX para dispositivos médicos
Estas nueve tendencias están relacionadas como parte de una filosofía de diseño centrada en el usuario. De la misma manera, todas las características de un dispositivo médico deben trabajar juntas para crear una experiencia de usuario cohesiva. Agregar elementos puede ayudar a que un producto se destaque y agregue más valor para los pacientes, pero también es vital implementar funciones de manera segura.
Para ver cómo responde Altia a las tendencias de UI de dispositivos médicos sin aumentar el riesgo de falla del producto, solicita tu demo en vivo.